🔍 Indexing Your Content With React Native and Spotlight Search
I wanted to improve the functionality of an app that I’m developing by allowing its content to be indexed so that it appears in the Spotlight search on iOS. The app is developed using React Native. Although there is an extremely healthy community of third-party packages for React Native, I couldn’t find one that provided the functionality I was after.
To help plug this gap in the ecosystem, I’m happy to announce that I’ve developed a new npm module for React Native that does just that: react-native-spotlight-search.
Spotlight is a feature that allows you to search for content on your iOS device. Spotlight is accessed on iOS 9 by pulling down on the home screen and searching for the desired term. The results will come from a mixture of different apps/other sources. For example, a recipe app may index all of the user’s recipes, or a mapping app might index all of the user’s favorite locations so that they can easily search for them on the device. To learn more about the technical possibilities of Spotlight, check out the technical documentation for Core Spotlight.
The currently supported Spotlight features are as follows:
- Adding items.
- Updating items.
- Deleting items.
- Register a callback to handle when a search item is tapped.
- Limited support for thumbnail images.
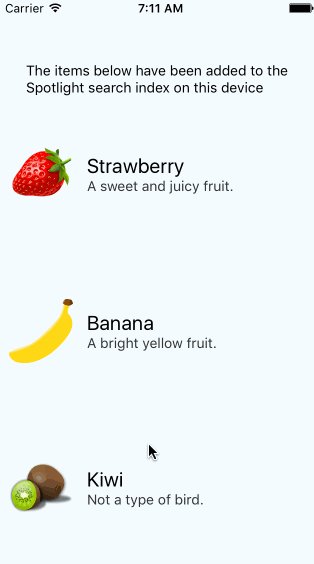
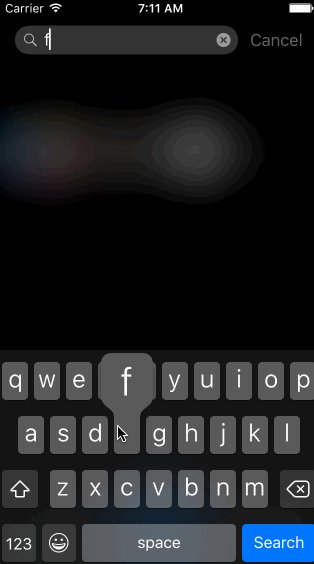
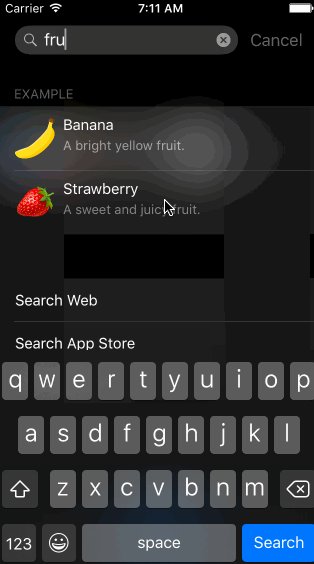
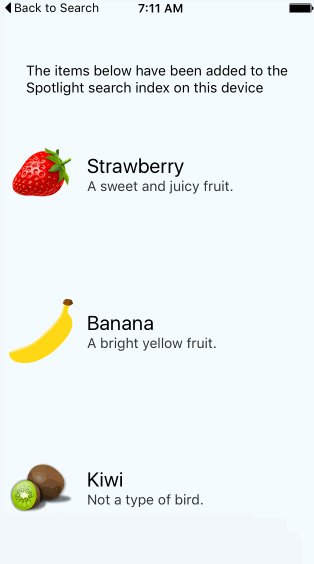
Checkout a short demo of this below:

This is the first open-source project that I’ve worked on in quite some time due to other commitments, so it feels great to be able to contribute back to the community. The feature set is currently quite modest but I’ve got plans on how to develop it further in the future.
For any bug reports, questions or feature requests please drop by the GitHub project for react-native-spotlight-search and file an issue.